還記得去年,教各位使用 UIKit 這個框架去開發iOS App ,今年我想教各位一些 SwiftUI 的小知識
SwiftUI是蘋果公司推出的一個新型用戶界面框架。它採用聲明式語法,讓開發者能夠使用簡潔的Swift程式碼來描述使用者界面。與傳統的UIKit相比,SwiftUI具有以下特點和優勢:
- 即時預覽:開發者可以即時看到UI變更的效果。
- 自動適應:能夠自動適應不同設備尺寸和深色模式。
- 內建動畫:易於實現流暢的動畫效果。
- 宣告式語法:相較於UIKit的命令式語法,SwiftUI的宣告式方法更直觀。
- 程式碼簡化:通常需要更少、更簡單的代碼來實現相同的功能。
- 對初學者友好:相比UIKit,SwiftUI的學習曲線更平緩。
struct ContentView: View {
var body: some View {
VStack {
Text("歡迎使用 SwiftUI")
.font(.largeTitle)
.foregroundColor(.blue)
Image(systemName: "star.fill")
.foregroundColor(.yellow)
.font(.system(size: 50))
Button {
print("按鈕被點擊了!")
} label: {
Text("點擊我")
.padding()
.background(Color.green)
.foregroundColor(.white)
.cornerRadius(10)
}
}
.padding()
}
}
各位是不是發現在宣告元件上更簡單了,使用上也沒有 UIKit 這麼的繁瑣複雜。
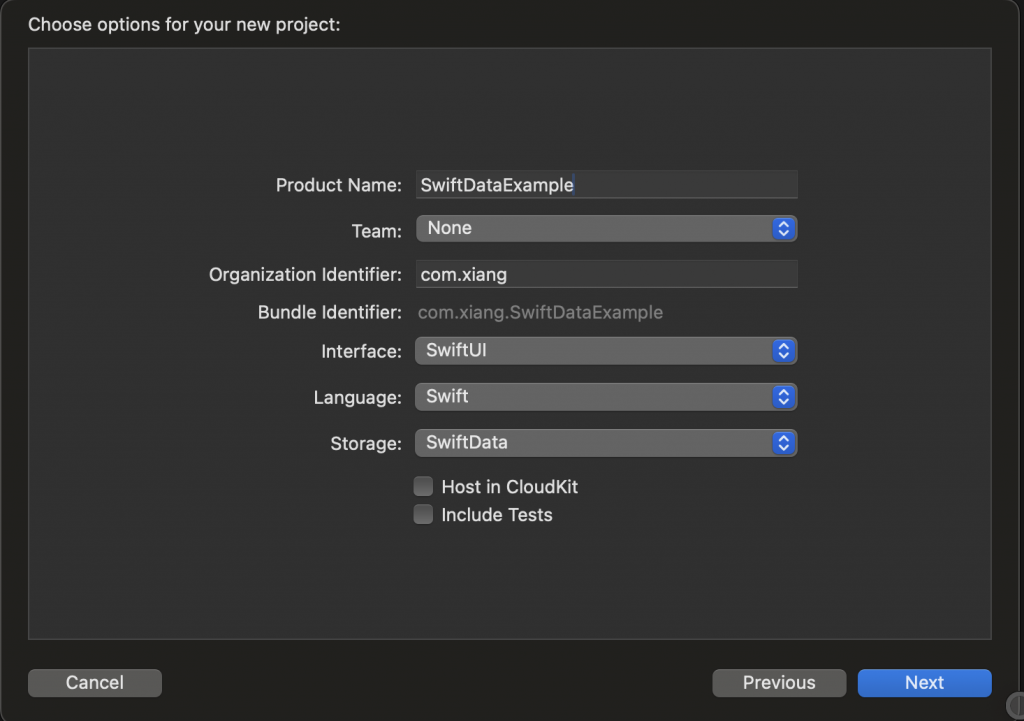
這邊注意Storage這邊要記得幫我選 SwiftData 哦

明天我們會教大家在 iOS App 中的簡易資料庫 SwiftData,請明天統一時間繼續收看。
